Visual Studio Code 약어로 마이크로 소프트웨어에서 개발했다고 하며, 내부에 Builder 환경이 구축되지 않아 IDE는 아니라고 하는데, IDE로도 문제가 없을 것 같다.
이유는 개발환경을 외부에 별도 설치를 하면, 디버그를 해줄 수 있는 환경을 다 제공을 해주고 있는 시스템이기 때문이다.
이것 때문에 , 다시 Visual Studio를 다시 보게되었는데, VS Code와 많이 유사하다.
기존에 Window 7/10 Client 에서 원격 Linux Server로 접속하는 방식에서 개발할 경우 기존에는 주로 XShell or Ecplise를 이용하였는데,
회사동료로 부터 VS Code 알게된 후, 앞으로 작업이 편하게 가능한 것 같으며, 다양한 PlugIns들이 많아 점점 확장되어가기 때문에 기대가 너무 크다.
VS Code 지원 OS
Linux / Window/ Mac
https://code.visualstudio.com/docs/setup/setup-overview
VS Code Download
https://code.visualstudio.com/
VS Code 기본사용법
세부설명은 아래의 Doc에서 읽어보면 사용방법을 알수 있다.
https://code.visualstudio.com/docs/getstarted/introvideos
https://code.visualstudio.com/docs
1.1 VS Code 의 동작방식
보통 Window 10에서 원격 Linux Server로 접속하여 개발하며, 불편한 점은 SSH를 접속하여, 소스분석일 것 같다.
기존에는 Ecplise에서 SSH로 연결하여 SFTP와 같이 사용하거나, Samba도 같이 추가사용하여 Index를 구성하고 기타 설정을 하여 편하게 작업을 했지만,
Samba로 했을 경우 File이 깨지는 경우가 간혹이 있어 Samba를 연결하여 사용하는 것을 꺼려 했다.
하지만, VS Code 이런 문제점들을 거의 해결해주는 데 동작방식이 아주 독특하다.
VS Code (Window Client)가 Linux Server에 SSH로 접속 후 SSH Server에 안에 별도의 프로그램을 Linux 에 넣어 같이 통신을 하며 동작을 한다.
그래서 상위의 Ecplise에서 제공해주는 기능을 거의 다 제공을 해주고 있다.
다만 Workspace가 넓어지고 하면 VS Code로 인하여 Linux Server가 성능을 많이 잡아먹는 경우도 발생을 한다.
1.2 VS Code의 기본사용
- 좌측 메뉴
- Explorer
- Search
- Source Control (Git)
- Run and Debug
- Extension
- Remote Explorer ( Extesion에서 Remote Package설치했음)
처음사용을 하면 안에 Customize에서 본인이 사용하고자 하는 설정을 선택해서 사용해보자.
Theme 선택 및 언어 관련 설정을 하자
Themes
https://medium.com/better-programming/here-are-8-awesome-themes-for-visual-studio-code-1bd173f8b10d
1.3 VS Extension (Remote 부분설치)
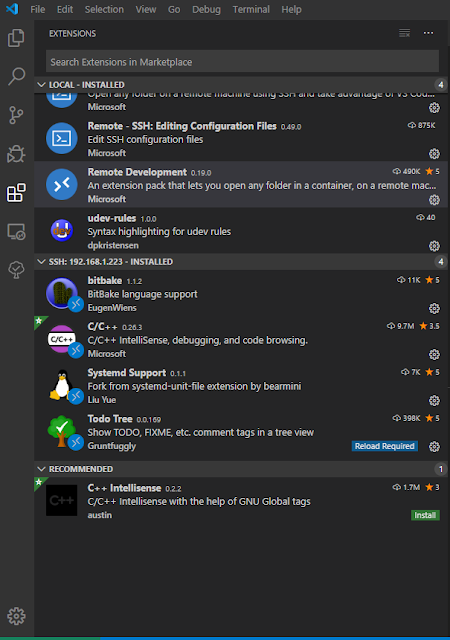
Extension에서 현재 필요한 Extension Program들을 설치진행
- 필요한기능 찾아 설치진행
- Remote 관련부분설치
- Remote SSH: SSH Client기능
- Remote Container: Docker를 Install / Config 가 가능하다고 함
- Remote WSL (Windows Subsystem for Linux):
이외 Remote로 들어가는 것들을 불안해서 중복 좀 설치진행 추후 꼭 필요한 것들만 설치
uDev 문법을 위해 별도 설치 (udev 문법을 자동으로 감지)
필요한 Extension을 Remote Server에도 설치 진행
- Yocto 분석을 위해서 Bitbake
- Systemd Service 문법을 위해서 설치
- ToDo 관련 부분 설치 ( 다른 TODO기능도 많음)
이 VS Code의 재미있는 부분은 각각의 확장프로그램의 위치가 다 다르며, 유사한 프로그램도 많아 발품을 팔아
본인 원하는 프로그램들을 설치해보고 사용하는 것이 맞을 것 같다.
- Server에 설치되어 동작되는 부분
- Local에서 동작되는 부분
상단 우측의 ... 부분을 클릭하면 다양한 모드로 볼수 있으며, 매번 소스분석할 때마다, 추천을 해주는 Extension을 이 나와 편하다
Extension Market 관련 설명
https://code.visualstudio.com/docs/editor/extension-gallery
Remote Extension Manual
https://code.visualstudio.com/blogs/2019/07/25/remote-ssh
https://code.visualstudio.com/blogs/2019/05/02/remote-development
 |
| https://code.visualstudio.com/docs/getstarted/tips-and-tricks |
VS code Tips
https://code.visualstudio.com/docs/getstarted/tips-and-tricks
- Extension 관련 유용한 Tips
소스 수정 중 가장 많이 사용되어지는 Tips
멀티커서 에디팅
Ctrl+Alt + (방향키)
https://dayjms.tistory.com/entry/%EB%B9%84%EC%A3%BC%EC%96%BC-%EC%8A%A4%ED%8A%9C%EB%94%94%EC%98%A4-%EC%BD%94%EB%93%9C%EC%9D%98-11%EA%B0%80%EC%A7%80-%EC%9C%A0%EC%9A%A9%ED%95%9C-%EA%B8%B0%EB%8A%A5-1-%EB%A9%80%ED%8B%B0%EC%BB%A4%EC%84%9C-%EC%97%90%EB%94%94%ED%8C%85MultiCursor-Editing1.4 Remote Project 사용법
상위 Remote 관련 Extension을 설치를 했다면 좌측에 Remote Explorer가 생성이 될 것이다.